Dance Dance Revolution with ShakeUp
Build your own Dance Dance Revolution Device with ShakeUp
Written By: Cherie Tan

Difficulty
Medium
Steps
10
Dance Dance Revolution (DDR) was a big hit a few decades ago and can still be found in some arcades. Now, with the ShakeUp, you can build your own DDR device!
In this guide, we will show you how to build your own Dance Dance Revolution game by using the ShakeUp and the Scratch programming language.
Complete this guide to get more familiar with variables, conditional control blocks and loops.



Open the Scratch Editor and start a new project.
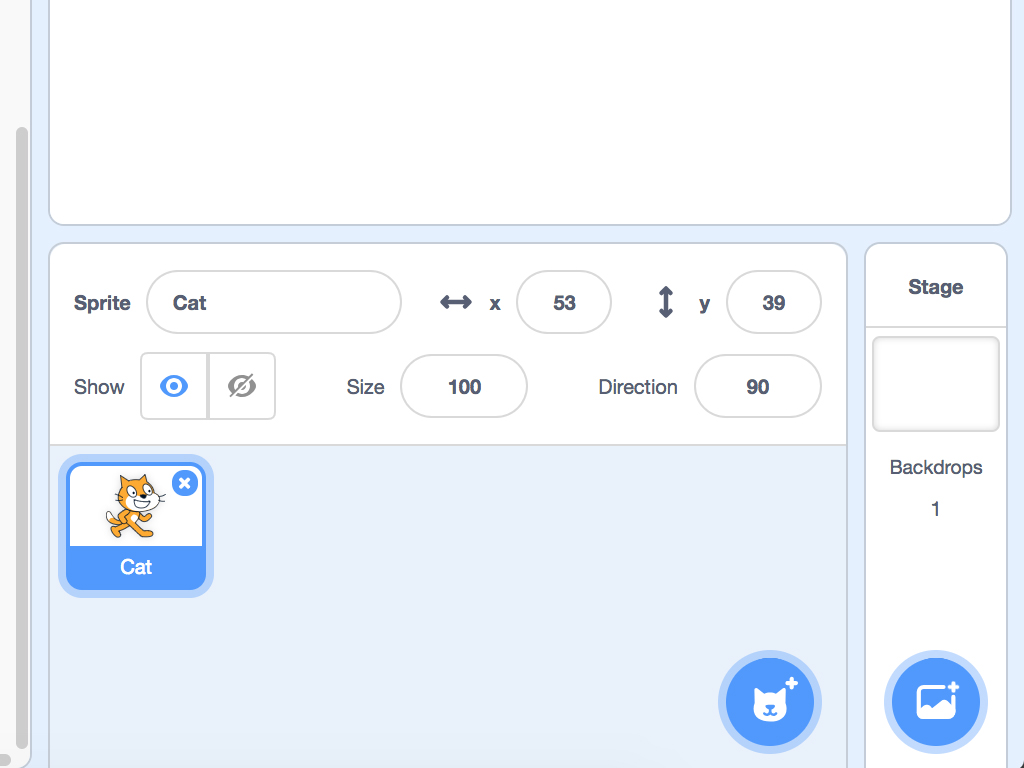
Delete the cat sprite by clicking on the cross icon on 'Sprite1'
On the bottom-right corner of Scratch editor, click on the cat icon. When you hover your mouse over, it should say 'Choose a Sprite', click on it.
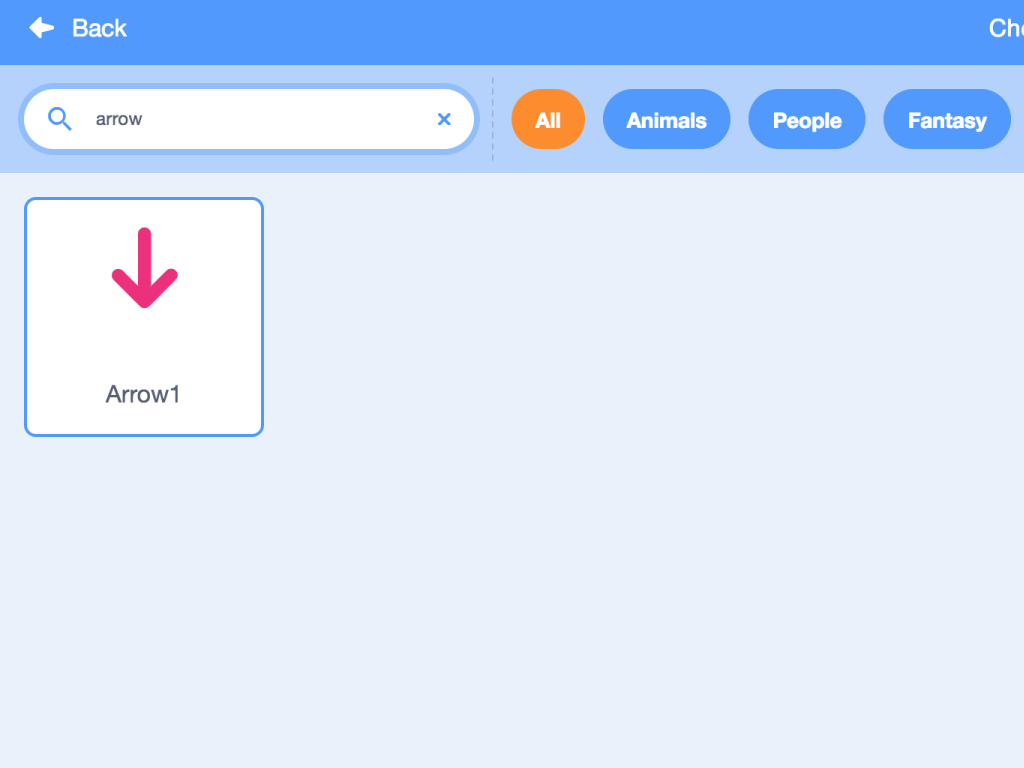
Type 'arrow' into the search field.
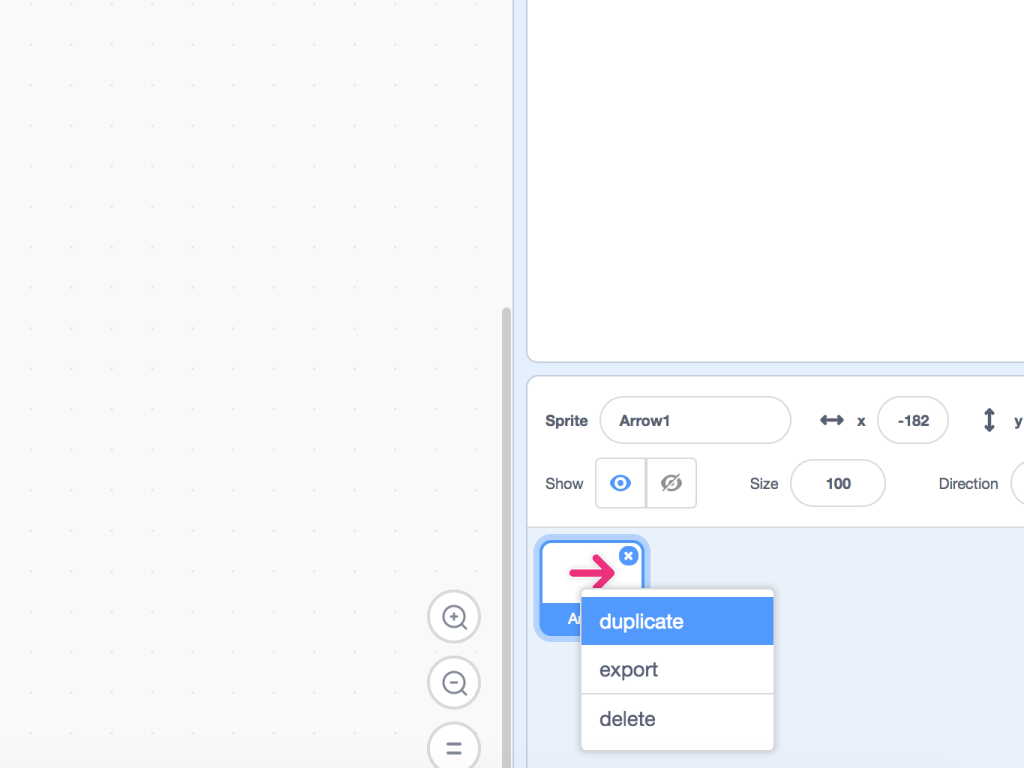
Right-click on 'Arrow1' sprite and choose 'Duplicate'. Make four arrows in total.
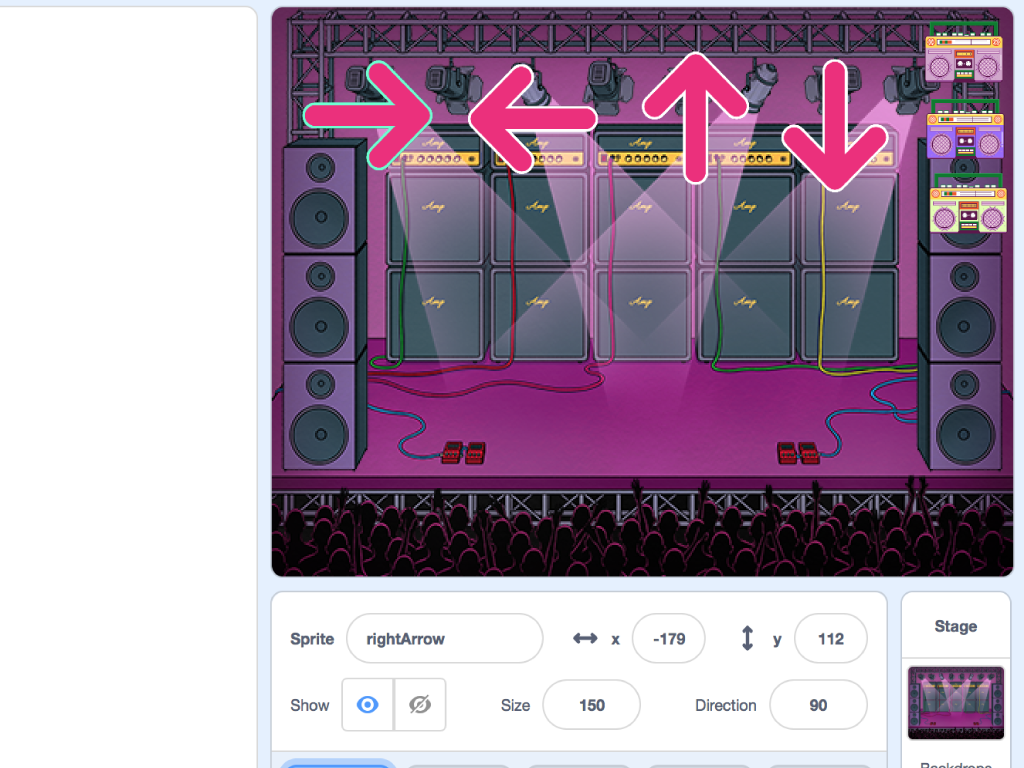
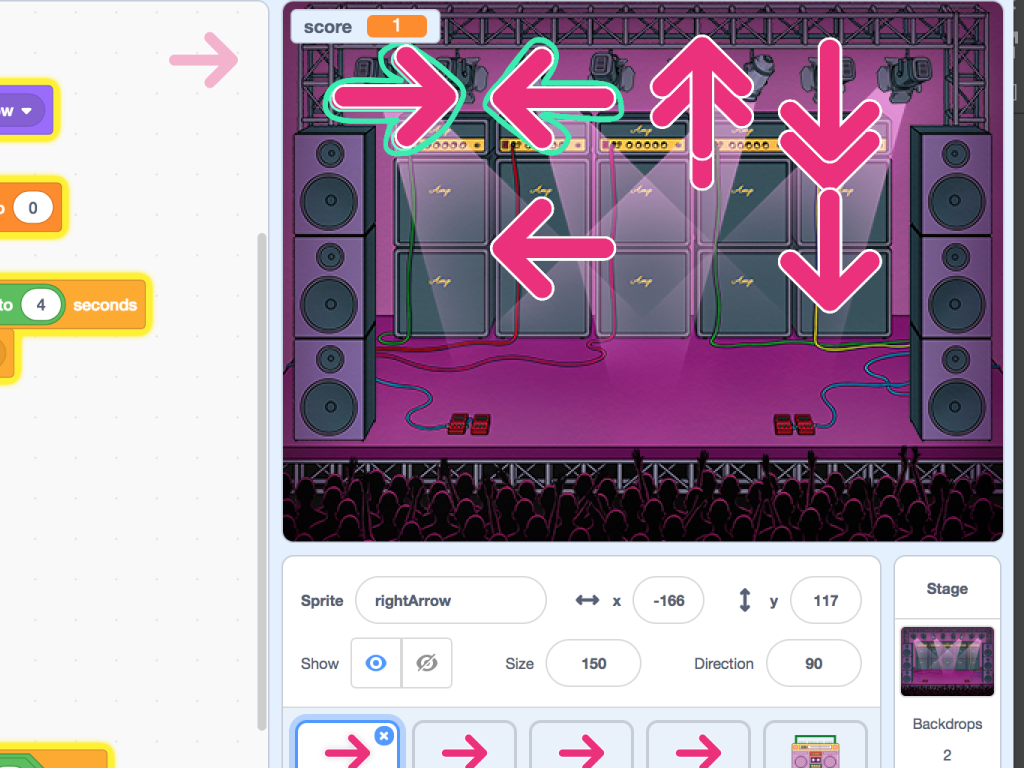
Change the 'Direction' of the other three arrows to '-90', '0', and '180'.
Over in the 'Sprite' field, enter a new name for the Arrow1 sprite then do the same for the other arrow sprites. Rename them 'rightArrow', 'leftArrow', 'upArrow' and 'downArrow'.


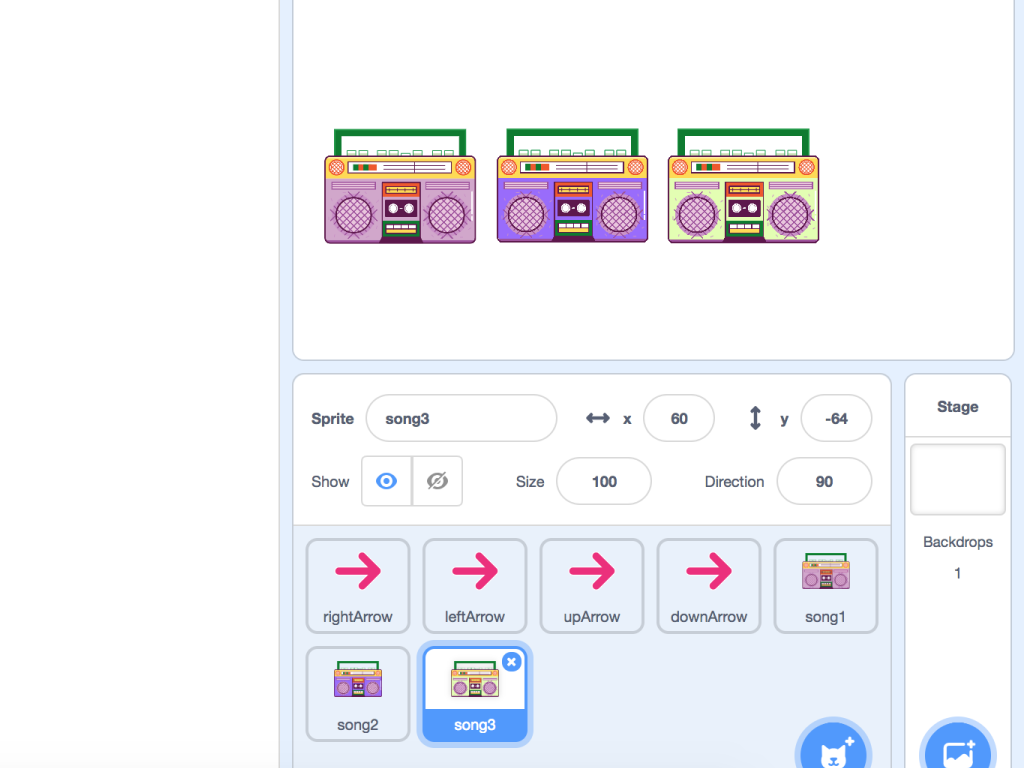
Next, we'll create sprites for three songs. First, click on the 'Choose a Sprite' button
In this guide, we chose a radio sprite and made two more duplicates.
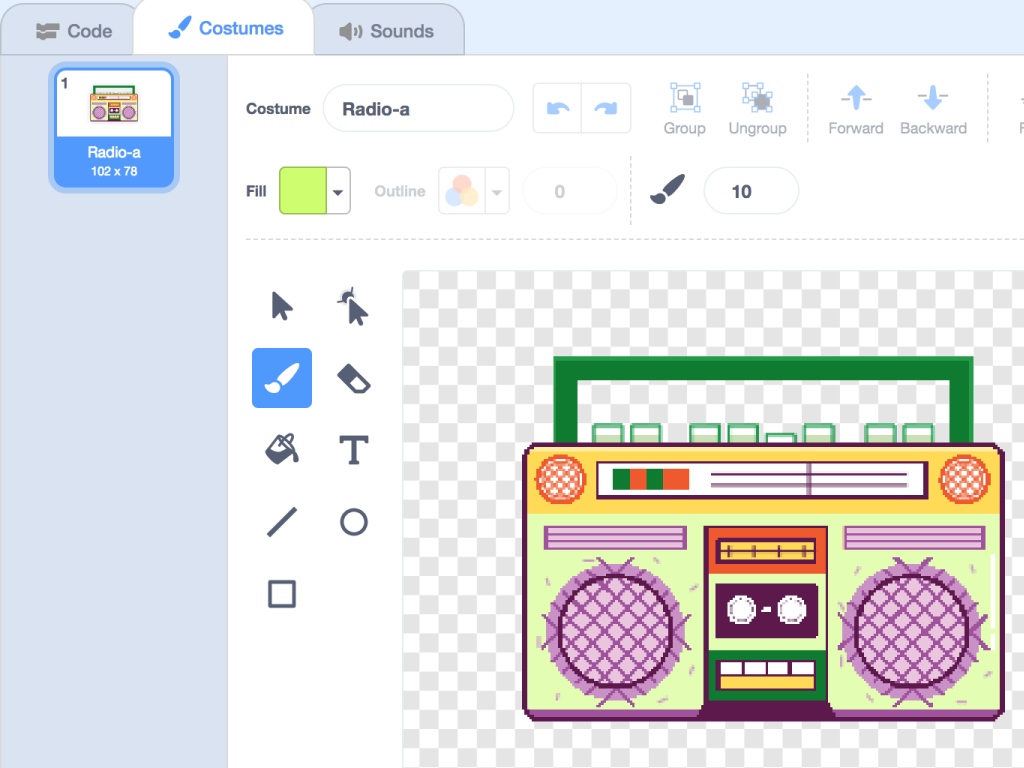
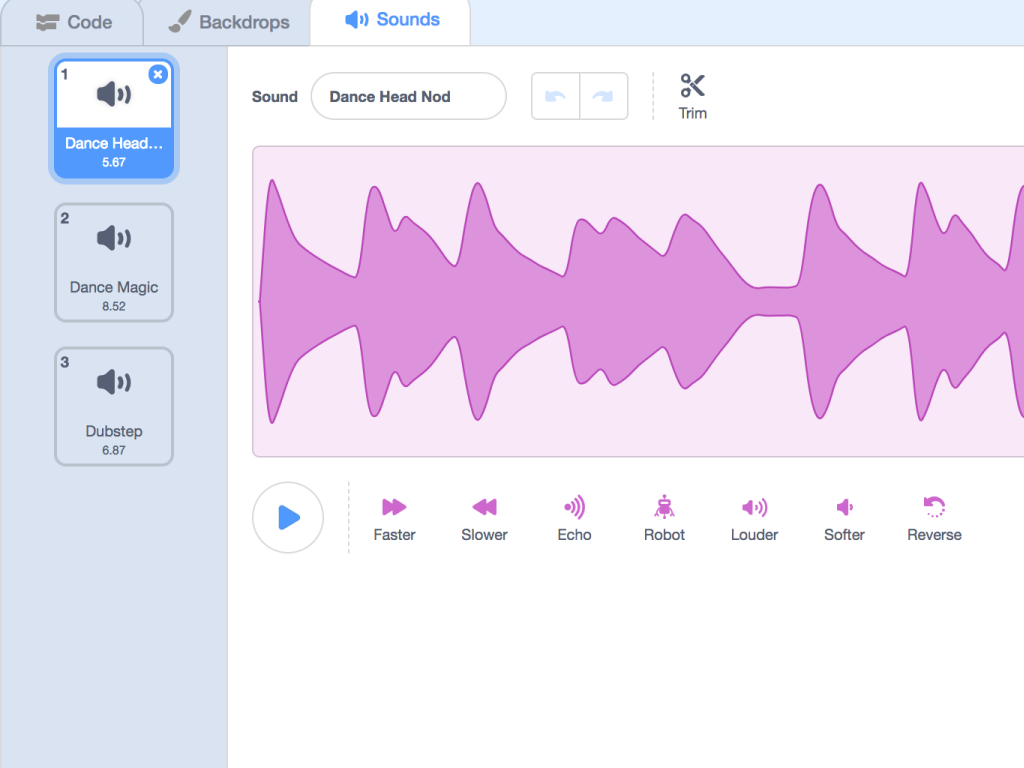
To edit the sprite, click on it and then click on 'Costumes' tab.
We've renamed the song sprites, 'song1', 'song2' and 'song3'.

Before we move on to programming the game, we'll set up the backdrop and resize a few sprites. Click on 'Choose a Backdrop' button to pick a backdrop for the DDR game.
Change the value in 'Size' for the sprites so that the arrows are larger (at 150%) and the song sprites are smaller (at 50%)
We've also made a second costume for the arrow sprites.



We'll get the arrows moving from bottom to top.
Click on 'rightArrow' sprite.
Then click on 'Code' and add the following code blocks to the first arrow, the right arrow.
You will need to create four variables called 'rightArrow-flash', 'leftArrow-flash', 'upArrow-flash' and 'downArrow-flash'
Then duplicate these code blocks for the other arrow sprites.
Make sure 'set ... to 1' and 'set ... to 0' are set to the right orientation for the arrow sprite i.e. 'rightArrow-flash' for 'rightArrow' sprite etc.



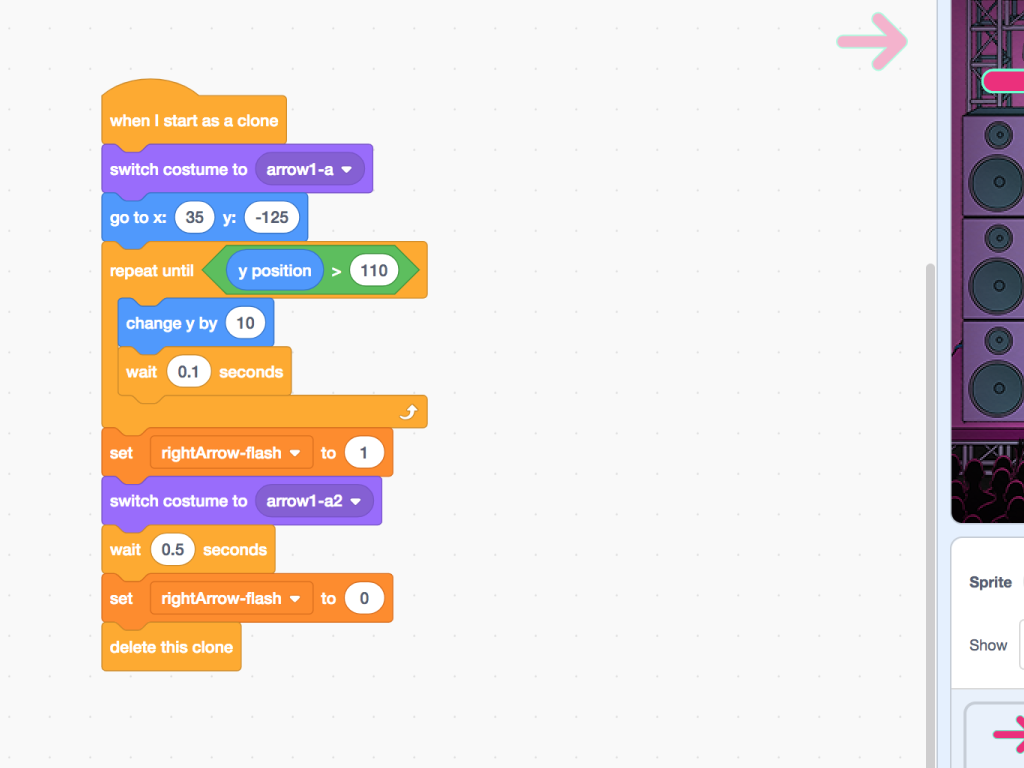
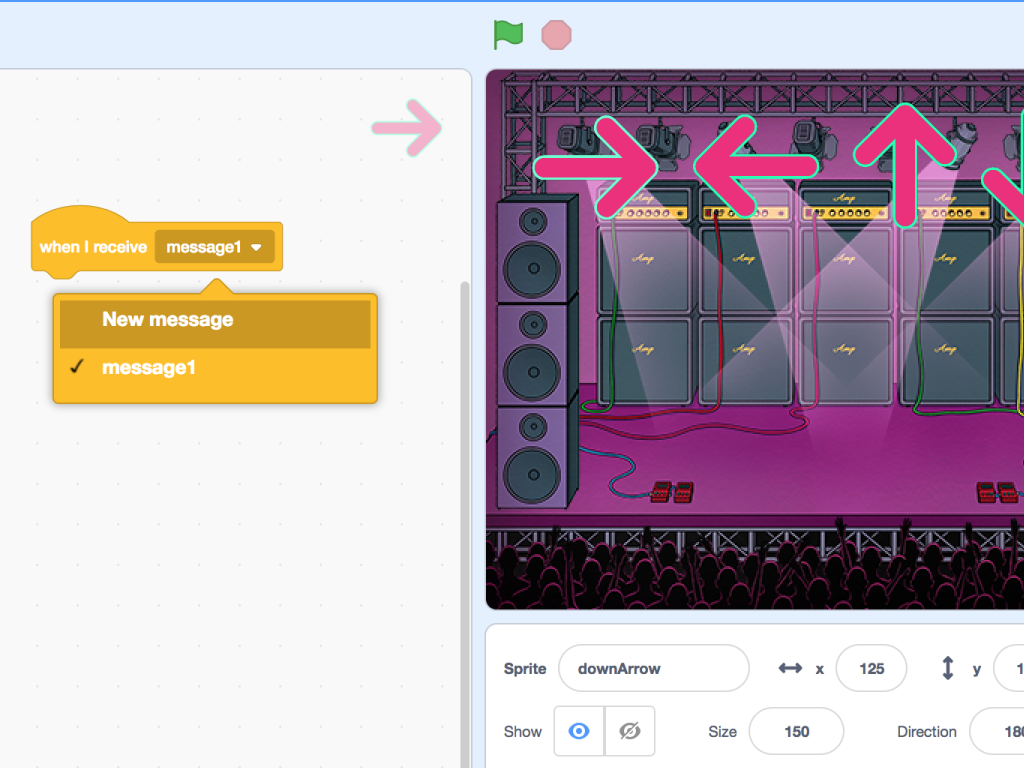
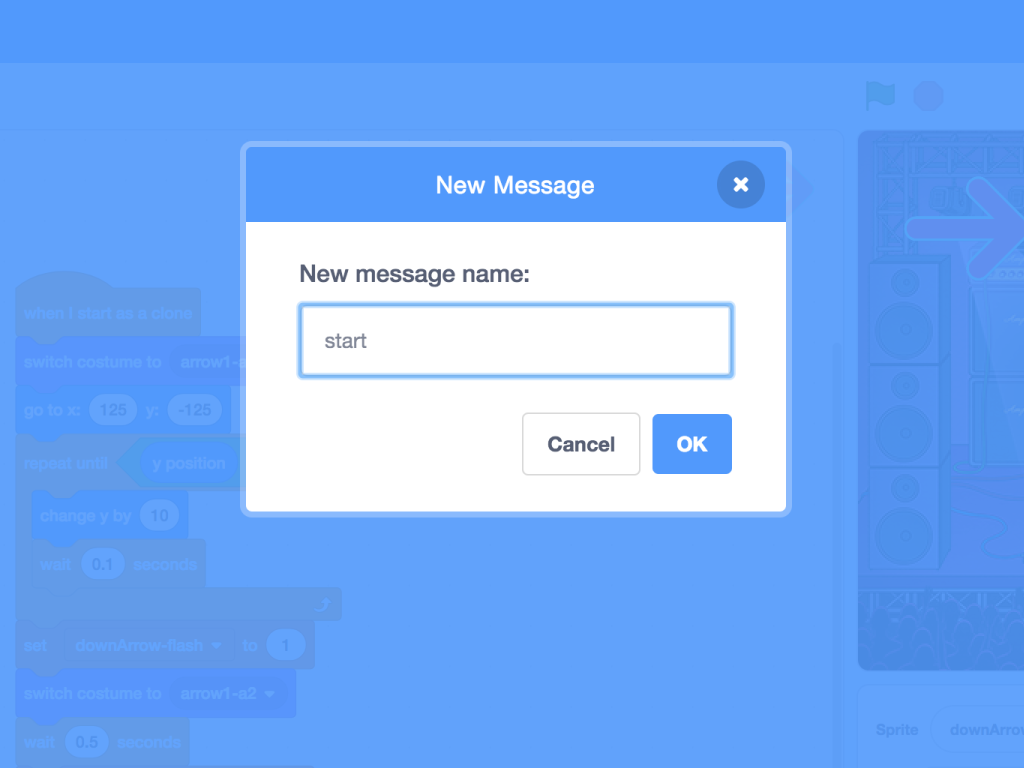
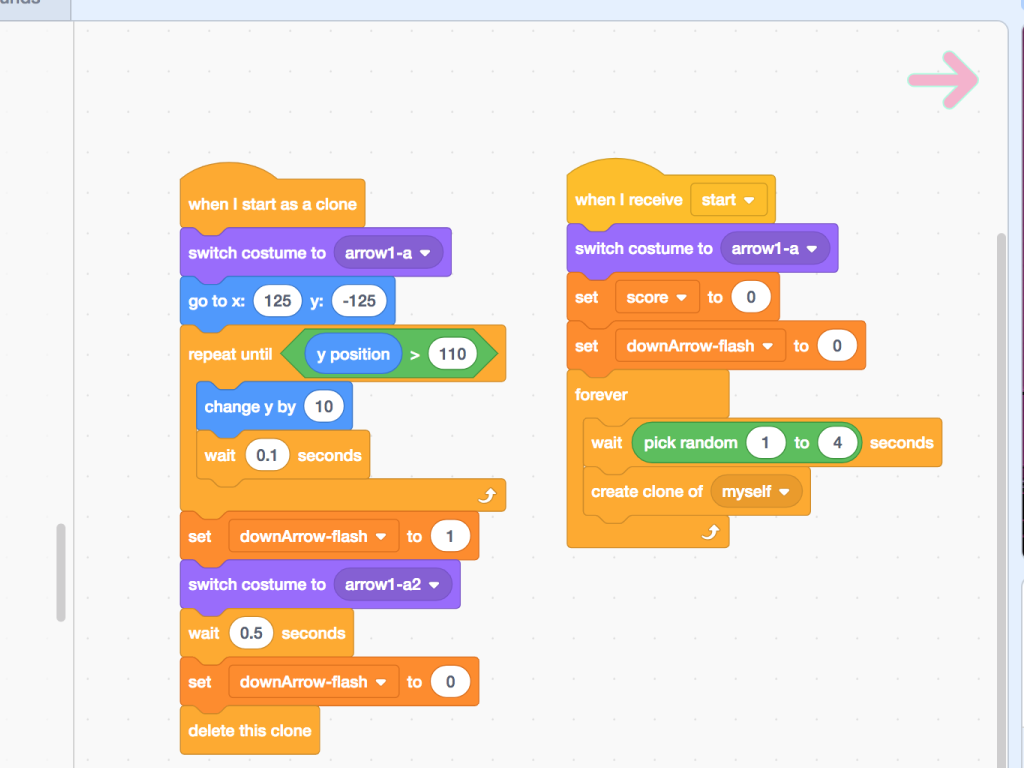
Next, we'll need to create a new event, 'start'.
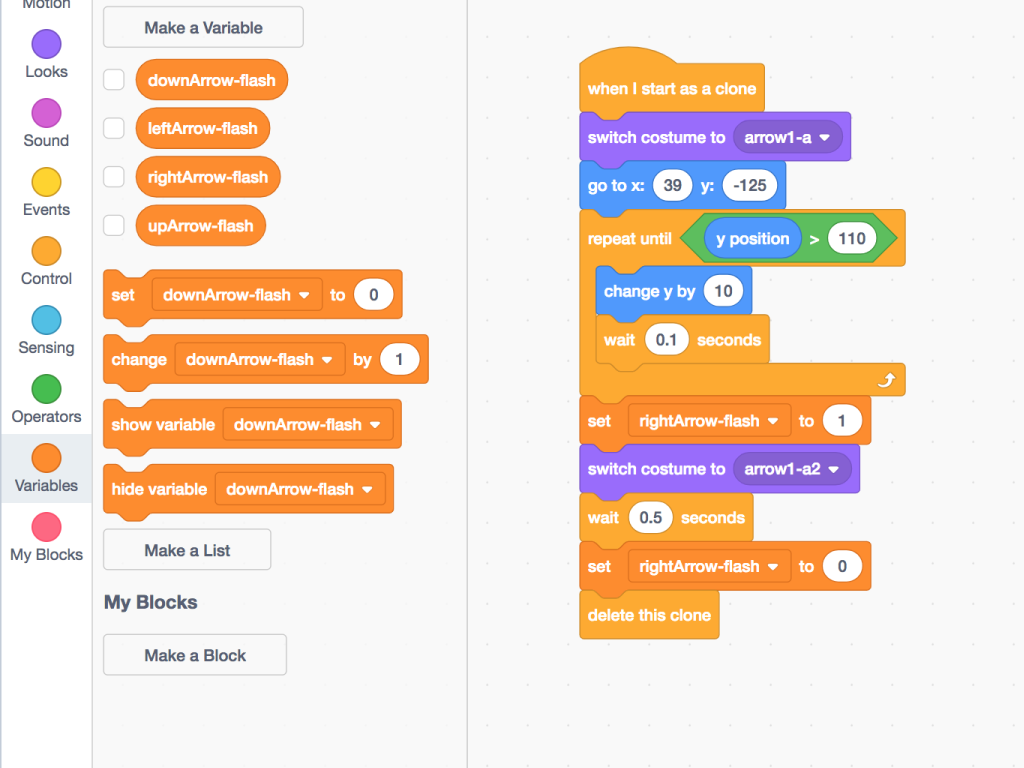
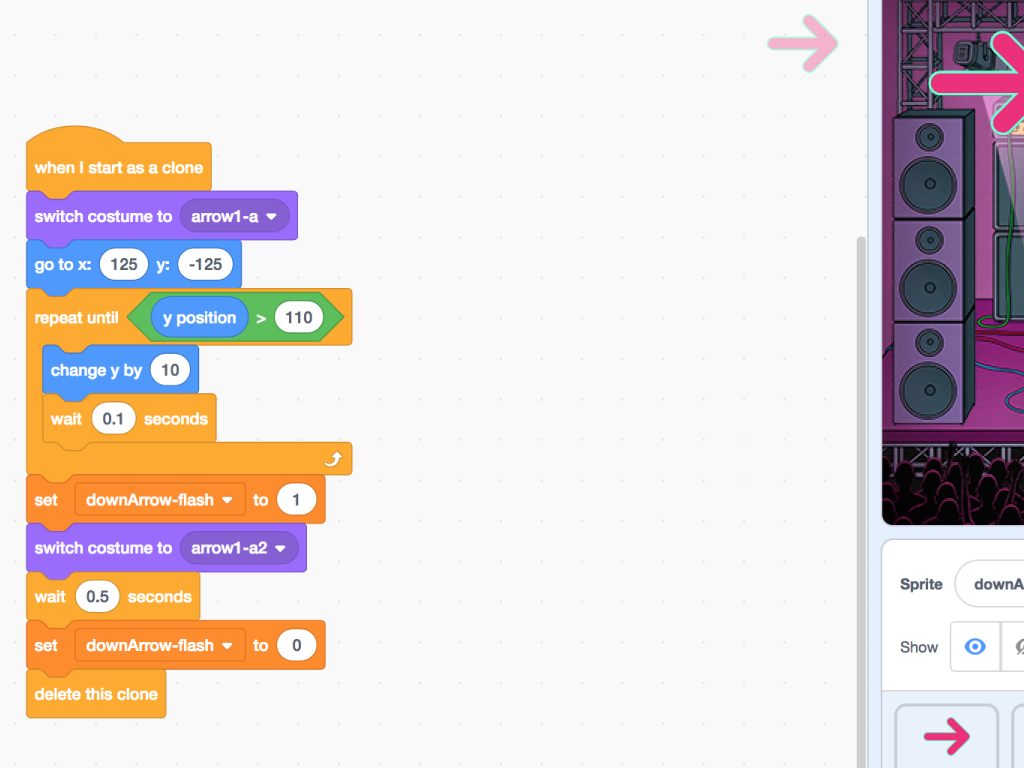
Then add the following blocks in the third image as shown. At the start of the game, the arrow sprite will always be in its first costume, that is, not flashing.
The score will be set to 0, and the variable, 'downArrow-flash' will be set to 0.
In a forever block, a clone of the arrow sprite will be created after a number of seconds selected by 'pick random ... to ... ' block
A 'when i start as a clone' block is used to set the conditions for the cloned sprite. A clone of the arrow sprite will start at x:125 y:-125 at the bottom and move toward the top at y position 110.
When it reaches that point, we'll set the variable 'downArrow-flash' to be 1, then switch the arrow sprite into its second costume.
After 0.5 seconds, the variable 'downArrow-flash' will be set to 0 and the clone will be deleted. Again, make sure the right variables are set for the particular arrow sprite.


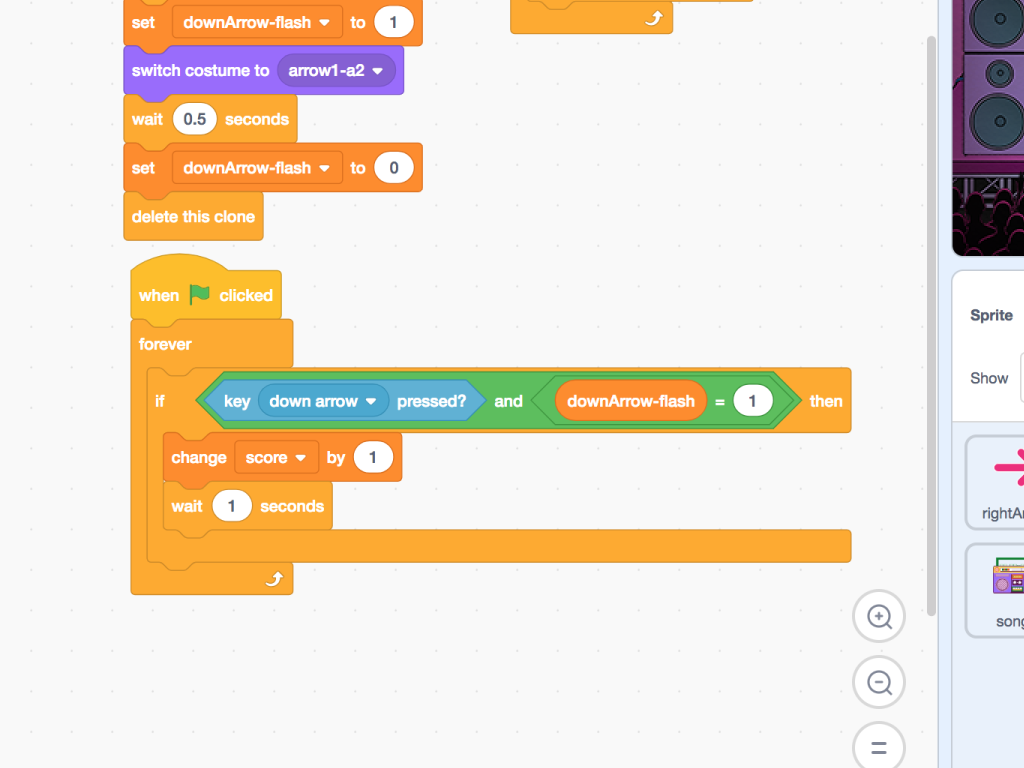
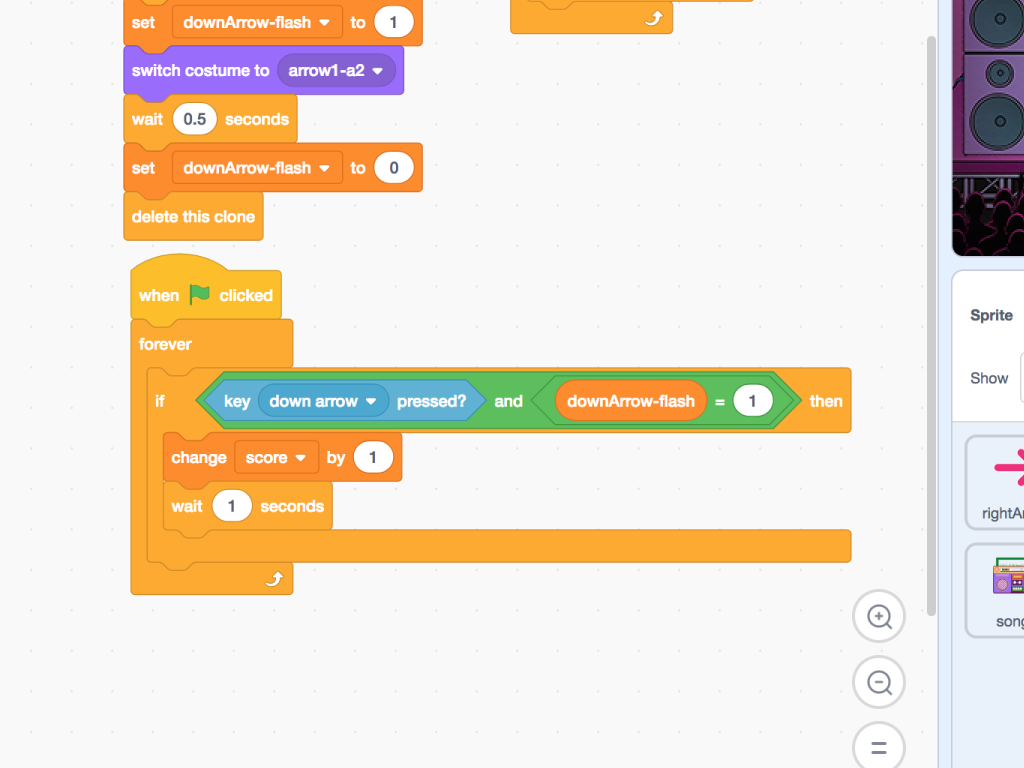
Now, we'll need to program the arrow sprites so that when the correct key is pressed, the score will change by 1.
Add the following code blocks as shown in the first image.
Then duplicate these blocks for the other three arrow sprites, making sure the correct variable is set. i.e. 'rightArrow-flash = 1' for 'rightArrow' sprite and 'leftArrow-flash = 1' for 'leftArrow' etc.



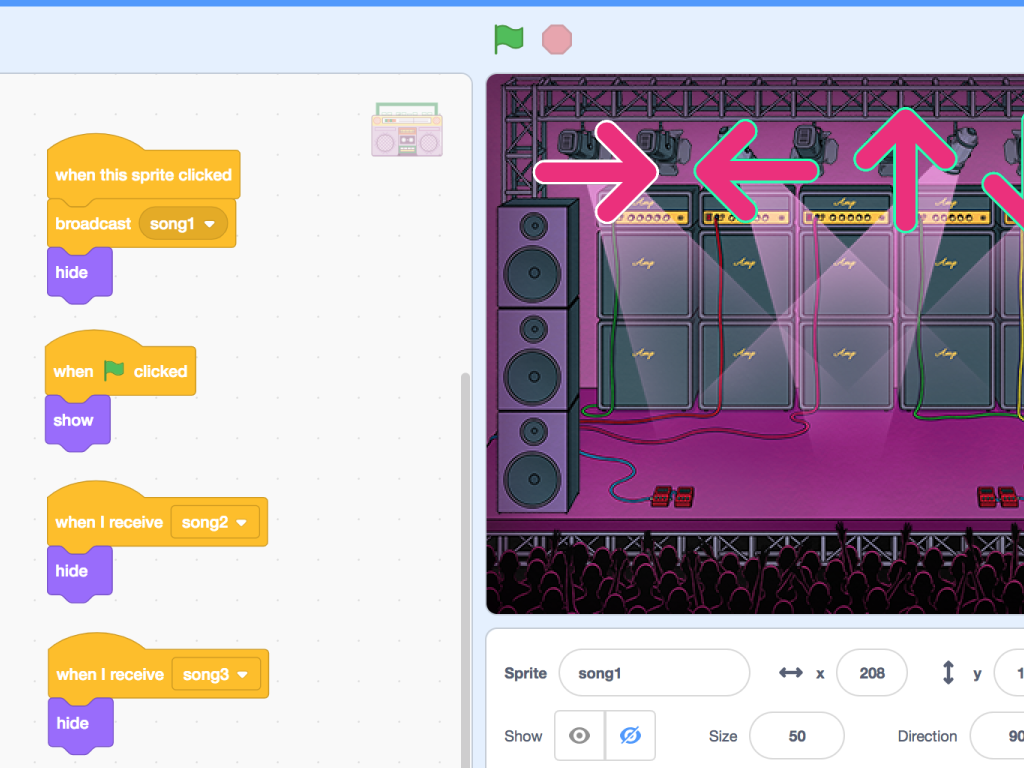
Next, we'll need to program the song sprites so that they will :
1. Appear at the start of the game for song selection
2. Hide when it is not chosen
3. Broadcast an event when it is chosen.
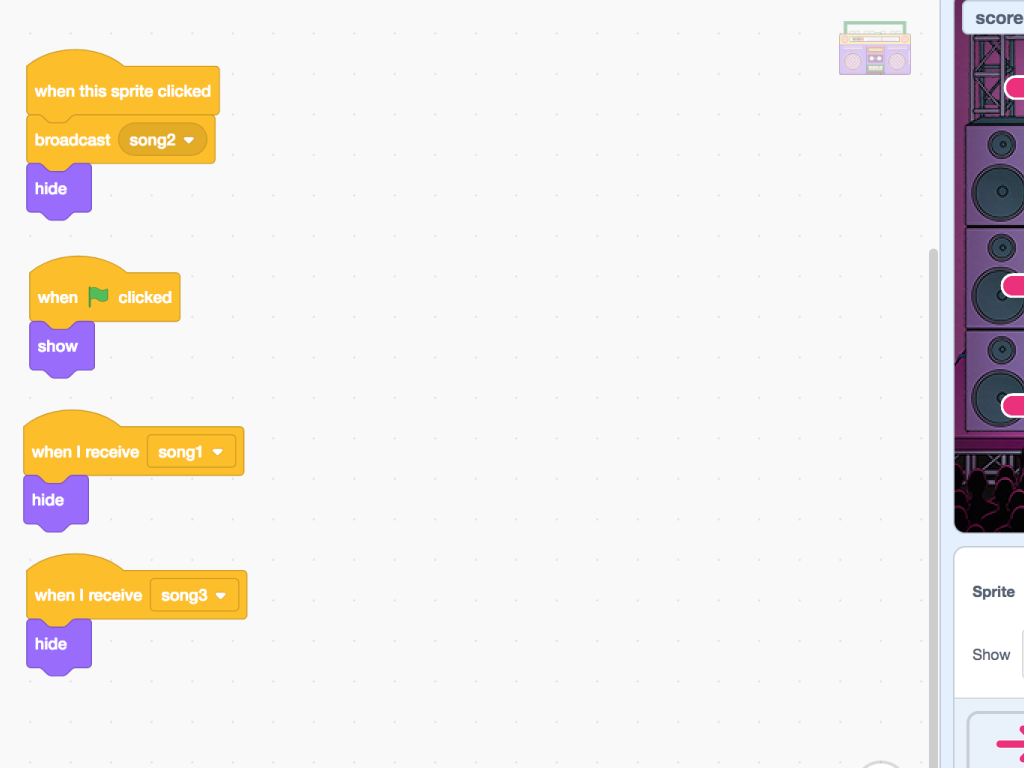
Click on the song1 sprite and add the code blocks as shown in the first image.
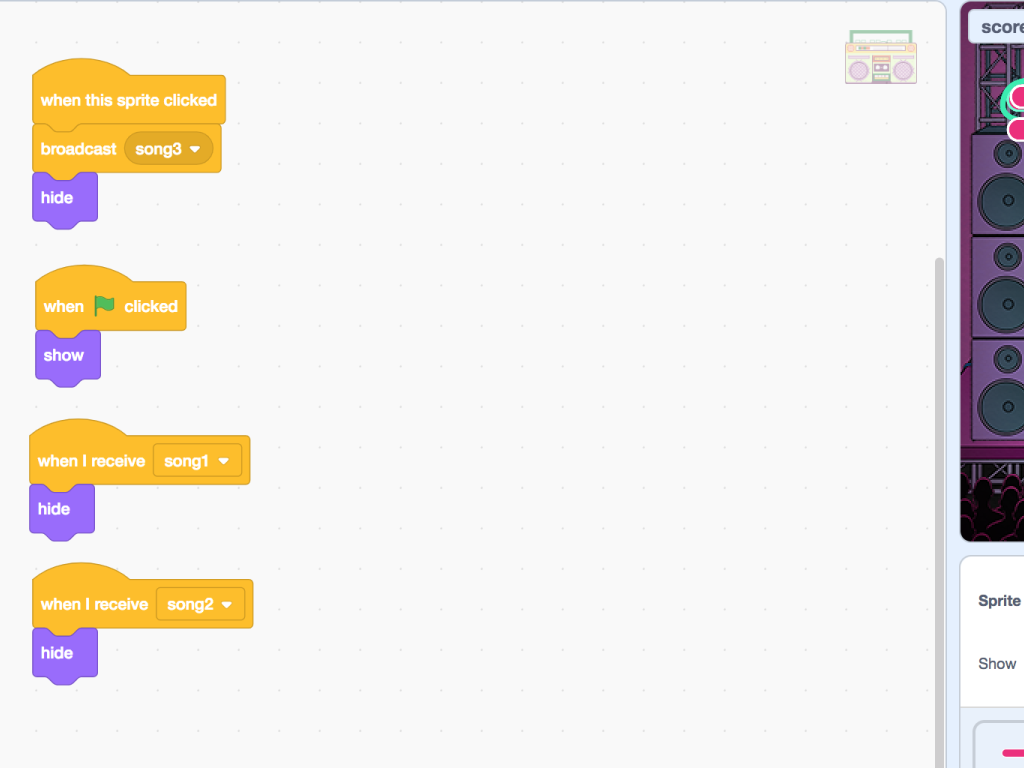
Then click on song2 sprite, and add the code blocks in the second image.
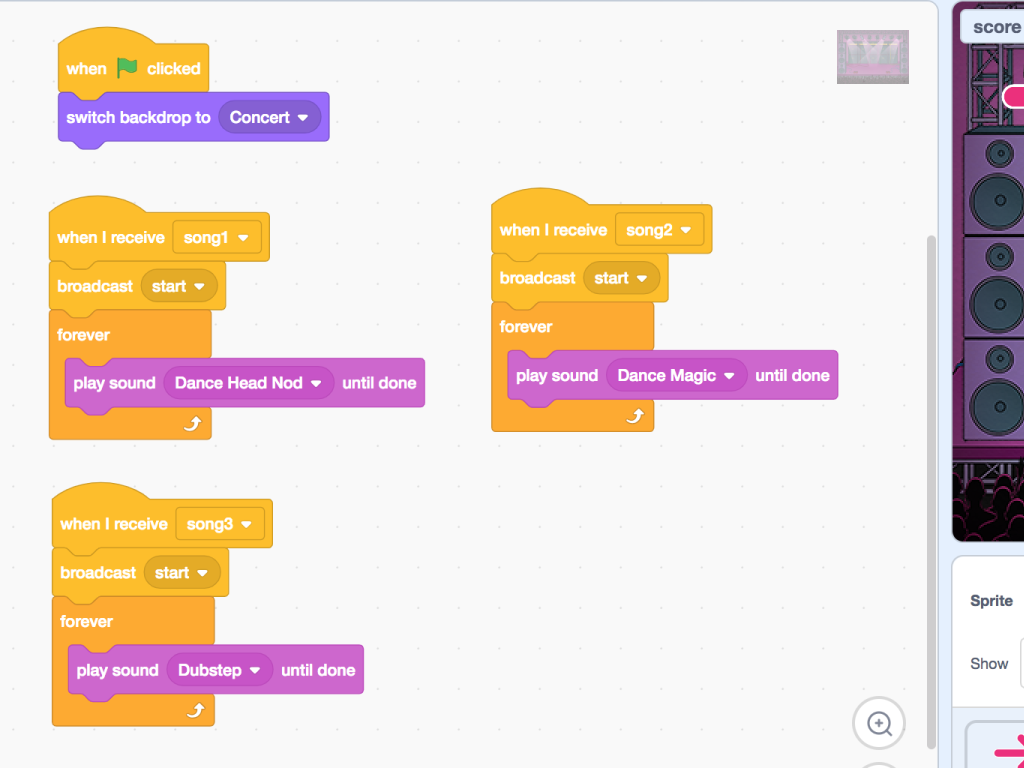
Finally, click on song3 sprite to add the code blocks shown in the third image.



For the final part of the Scratch program, we'll need to program the 'Stage' sprite. Click on the stage and then click on 'Code'.
Add the following code blocks as shown in the first image.
Download the full Scratch code here: DDR-device-shakey.sb3



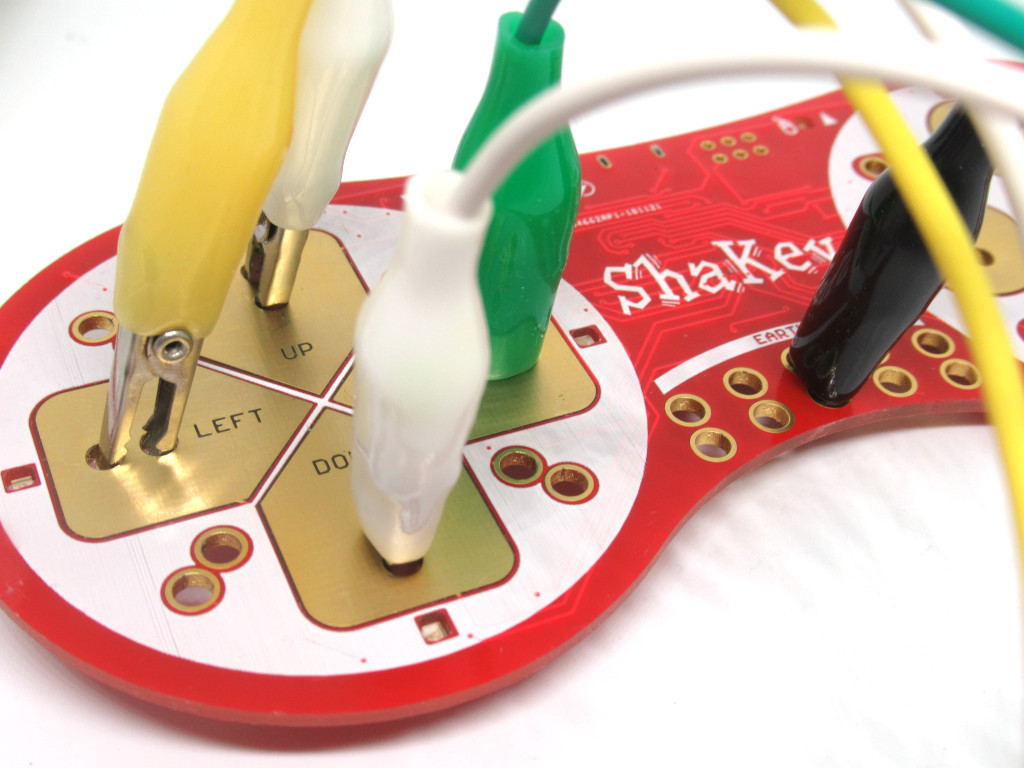
White alligator clip to 'up' input
Another white alligator clip to 'down' input
Black alligator clip to 'Earth'
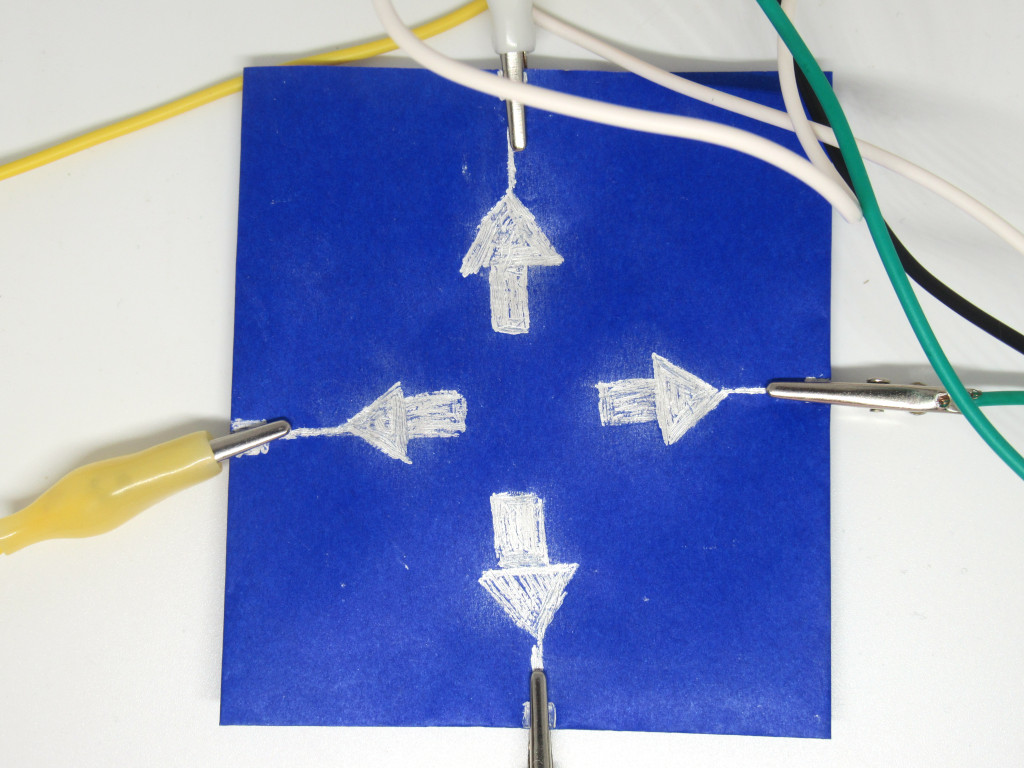
Then connect the alligator clips to DDR device. First, a white alligator clip to 'up' arrow.
The other white alligator clip to the 'down' arrow on the DDR device.
Yellow alligator clip to 'left' arrow on DDR device
Green alligator clip to 'right' arrow on DDR device
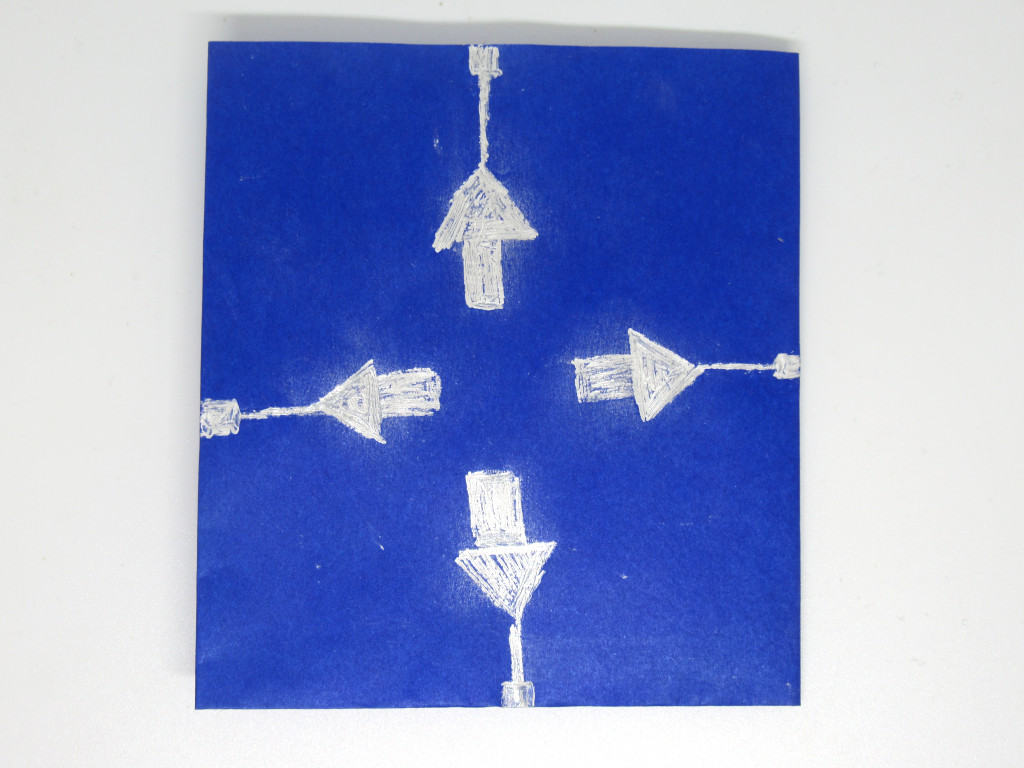
Creating the DDR device is simple. Here we have made a mini-scale version using conductive ink, craft paper and alligator clips. You may want to use a large cardboard, and other conductive materials such as copper tape, etc.
Connect alligator clips to the ShakeUp. First, attach a yellow alligator clip to 'left' input.
Green alligator clip to 'right' input

For the controls to work, the black alligator clip connected to Earth still needs to be grounded. One way to go about it is to hold onto the black alligator clip. Alternatively, connect the black alligator clip to a wearable wrist band.
Make sure the alligator clip is connected to the wrist band, but is still touching you.